[su_animate type=”fadeInLeft” delay=”0″]

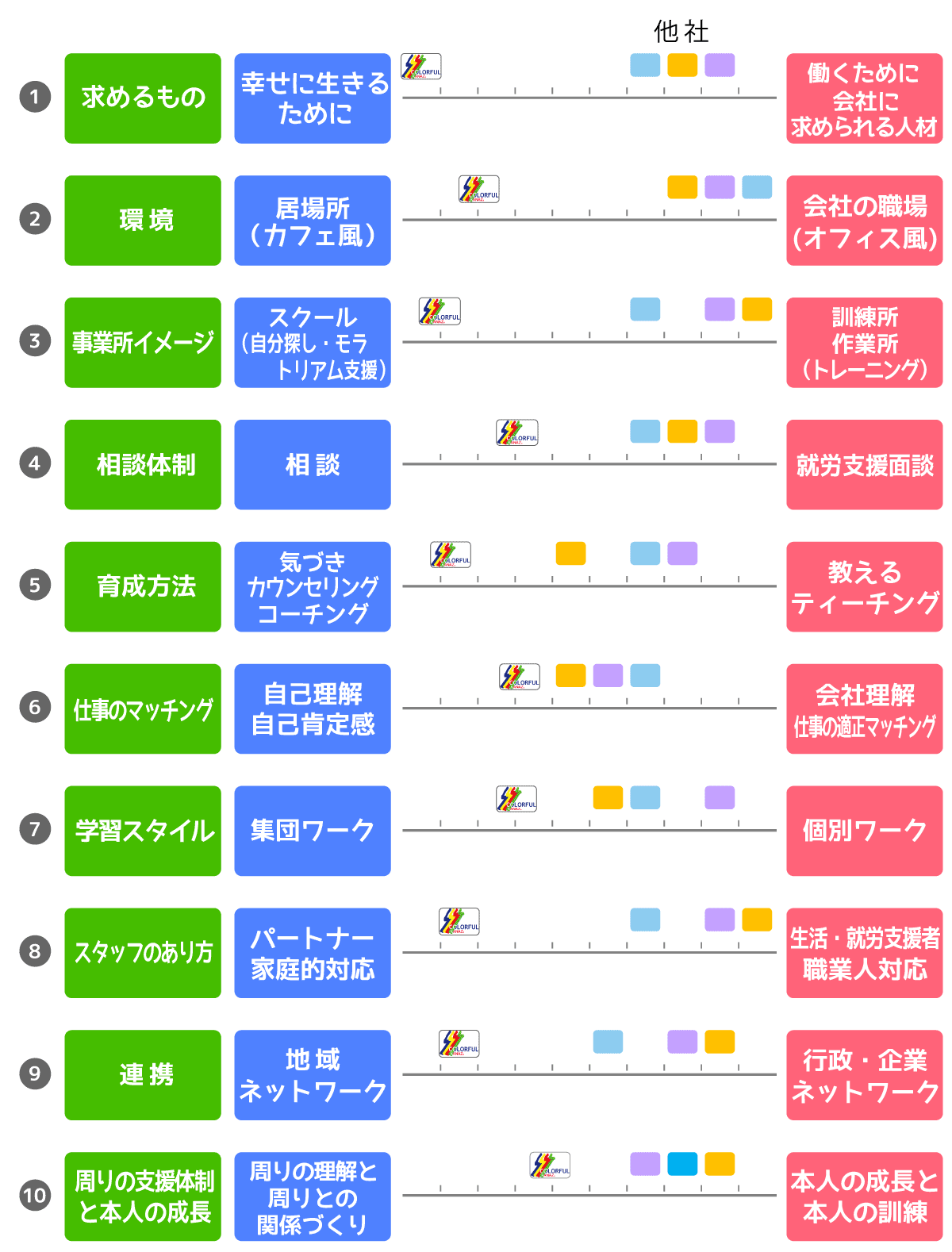
Be.カラフルと他社との違い
[/su_animate] [su_spacer size=”80″]
Be.カラフルのポジショニング [su_animate type=”fadeInLeft” duration=”3″ delay=”0″]  [/su_animate] [su_spacer size=”100″] [su_row] [su_column size=”1/2″] [su_animate type=”fadeInLeft” duration=”3″ delay=”0″]
[/su_animate] [su_spacer size=”100″] [su_row] [su_column size=”1/2″] [su_animate type=”fadeInLeft” duration=”3″ delay=”0″]  [/su_animate] [/su_column] [su_column size=”1/2″] [su_animate type=”fadeInLeft” duration=”3.2″ delay=”0.2″]
[/su_animate] [/su_column] [su_column size=”1/2″] [su_animate type=”fadeInLeft” duration=”3.2″ delay=”0.2″]  [/su_animate] [/su_column] [/su_row] [su_row] [su_column size=”1/2″] [su_animate type=”fadeInLeft” duration=”3.5″ delay=”0.1″]
[/su_animate] [/su_column] [/su_row] [su_row] [su_column size=”1/2″] [su_animate type=”fadeInLeft” duration=”3.5″ delay=”0.1″]  [/su_animate] [/su_column] [su_column size=”1/2″] [su_animate type=”fadeInLeft” duration=”4″ delay=”0.3″]
[/su_animate] [/su_column] [su_column size=”1/2″] [su_animate type=”fadeInLeft” duration=”4″ delay=”0.3″]  [/su_animate] [/su_column] [/su_row]
[/su_animate] [/su_column] [/su_row]
 [/su_animate] [su_spacer size=”100″] [su_row] [su_column size=”1/2″] [su_animate type=”fadeInLeft” duration=”3″ delay=”0″]
[/su_animate] [su_spacer size=”100″] [su_row] [su_column size=”1/2″] [su_animate type=”fadeInLeft” duration=”3″ delay=”0″]  [/su_animate] [/su_column] [su_column size=”1/2″] [su_animate type=”fadeInLeft” duration=”3.2″ delay=”0.2″]
[/su_animate] [/su_column] [su_column size=”1/2″] [su_animate type=”fadeInLeft” duration=”3.2″ delay=”0.2″]  [/su_animate] [/su_column] [/su_row] [su_row] [su_column size=”1/2″] [su_animate type=”fadeInLeft” duration=”3.5″ delay=”0.1″]
[/su_animate] [/su_column] [/su_row] [su_row] [su_column size=”1/2″] [su_animate type=”fadeInLeft” duration=”3.5″ delay=”0.1″]  [/su_animate] [/su_column] [su_column size=”1/2″] [su_animate type=”fadeInLeft” duration=”4″ delay=”0.3″]
[/su_animate] [/su_column] [su_column size=”1/2″] [su_animate type=”fadeInLeft” duration=”4″ delay=”0.3″]  [/su_animate] [/su_column] [/su_row]
[/su_animate] [/su_column] [/su_row][su_spacer size=”80″]
[su_spacer size=”20″] [su_animate type=”flipInX” duration=”1″ delay=”0″] [su_button url=”javascript:history.back()” style=”flat” background=”#008A43″ size=”10″ center=”yes” radius=”0″ icon=”icon: reply”]前のページに戻る[/su_button][/su_animate]